Recent years have seen a dramatic increase in mobile users, resulting in a need for better mobile web experiences. Smartphones are used for a variety of purposes, such as reserving a cab or finding the nearest restaurant. Mobile devices are expected to facilitate fast and easy completion of these tasks for users. By 2025, more than ten percent of all retail sales in the United States is expected to be generated via mobile commerce.
However, traditional websites fail to give that experience for a variety of reasons, ranging from poor loading speeds to unorganized user interfaces. Here’s where web applications come in, which provide a better user experience independent of the device or browser you’re using.
As technology progressed, we gained more complex options for interacting with the web on various devices. One such business innovation is: Progressive web apps are the next step up from standard web applications. Businesses are increasingly turning to Progressive Web App development to reach out to more customers and provide a better user experience. Because they contain numerous native app-like capabilities, PWAs are far more robust than traditional web applications.

But are you familiar enough with PWAs and web apps and responsive websites to tell the difference? If you don’t know, this blog is for you; we’ll explain the differences among them, and why swing2app Website to web app converter is best for you.
Let’s start!
Responsive Websites

Responsive design is an approach to web design that allows your web content to adjust to the different device and window sizes of a variety of screens.
For example, your content could be split into different rows on desktop screens, since they are large enough to fit that design. If you separate your content like that on a mobile device, it will be difficult for users to read and engage with.
A responsive website allows you to present several, distinct layouts of your information and design to various devices based on screen size.
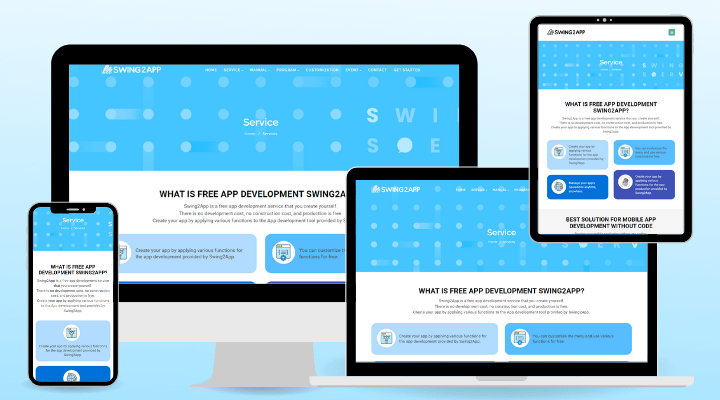
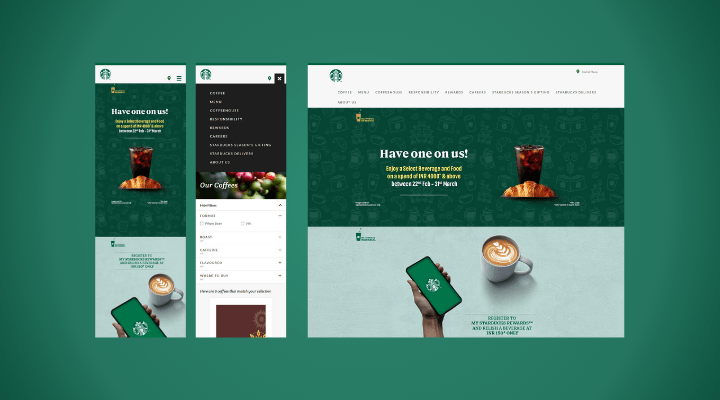
Example of responsive websites:


PROS:
- User friendly as compared to websites
- SEO friendly
- Cost-saving
CONS:
- Compatibility issues
- Slow loading time
- Time-consuming web development
- No offline access
- Unable to send push notifications
- Cannot access mobile features like GPS or camera
WebApp
A web app is a website that can be viewed on any device, regardless of its operating system. Front-end web applications use HTML, CSS, and JavaScript, and back-end web applications use Ruby, PHP, Python, and others. A web app is accessed using a web browser. These apps can make use of the device’s functionality; however, web browsers are required. This implies that these device functionalities may operate in Chrome but not in Mozilla Firefox or other browsers. Google Sheets, Quora, and Evernote are some of the most popular online apps.
With the rise of the Software as a Service (SaaS) movement, web applications gained popularity.
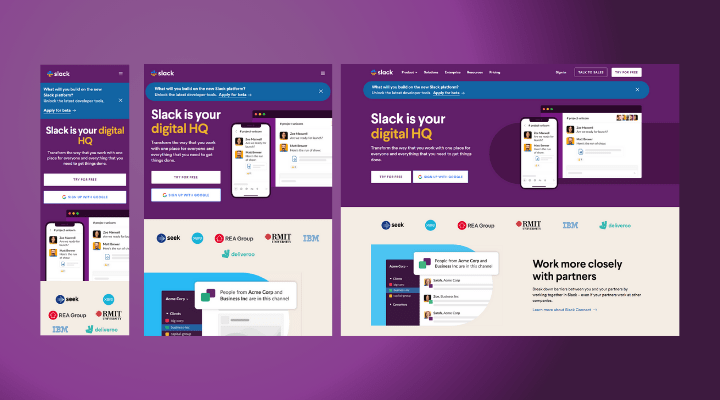
Examples:

PROS:
- A powerful tool for promoting your goods and services.
- Creating a website aid in the creation of social proof.
- Aids in the branding of your company
- Assists you in achieving your company objectives
- Allows you to provide better customer service.
- Cloud-hosting and high scalability
- Cross-platform access
- easily automated tests.
CONS
- UI is better than responsive web apps but might not be as great
- may not support several browsers in the same order.
- Because the online application is tailored to a certain operating system, it is difficult to find in the app store.
- Access to the device’s functions is restricted.
Progressive web applications
A progressive web application combines the best of online and mobile apps by utilizing cutting-edge technologies.
PWAs are web applications that use a combination of web and native app technologies and patterns to make use of both web and native app features. Web applications, for example, are more discoverable than native apps; visiting a website is easier and faster than installing an app, and you can easily share web apps by emailing a link. They’re a better alternative to native applications since they deliver the same degree of user experience, and they’re also a better alternative to websites because PWAs can be loaded on mobile devices just like native apps.
On the other hand, native apps are properly integrated with the OS and thus offer a smoother experience for the users. Users prefer clicking their icons to quickly access their favourite applications rather than navigating to them through a browser since native apps function offline.
We can create fast-loading dynamic applications with full-screen mode, push alerts, and a spot-on consumers’ home screens thanks to the PWA — all without the effort of downloading, installing, and upgrading the apps.
PWAs enable us to design web apps that benefit from the same benefits. Progressive web applications may be the mobile web’s next big thing. they already have drawn a lot of interest because of their minimal effort of development and the enhanced user experience.
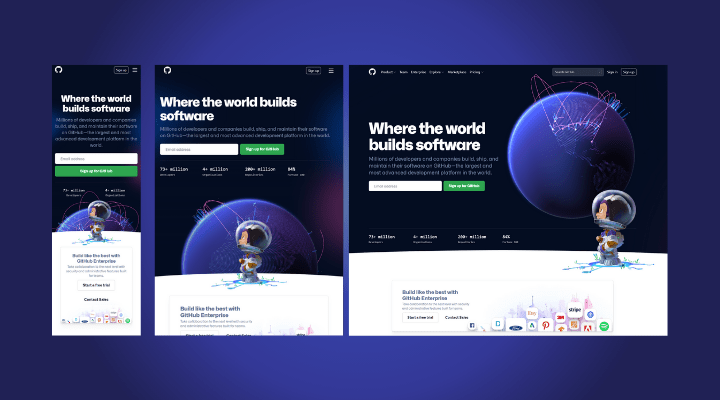
Examples of PWAs:

PROS:
- It can operate on any device or operating system.
- Not as expensive as native apps
- One-time investment
- Updates are auto reflected
- You can use SEO within
- storage-friendly
- offline access
- Highly secure
- offline access
CONS:
- On some operating systems, it has limited functionality.
- Because a PWA uses more CPU, it consumes more battery quickly.
- PWAs might not have access to all of the device’s functionalities.
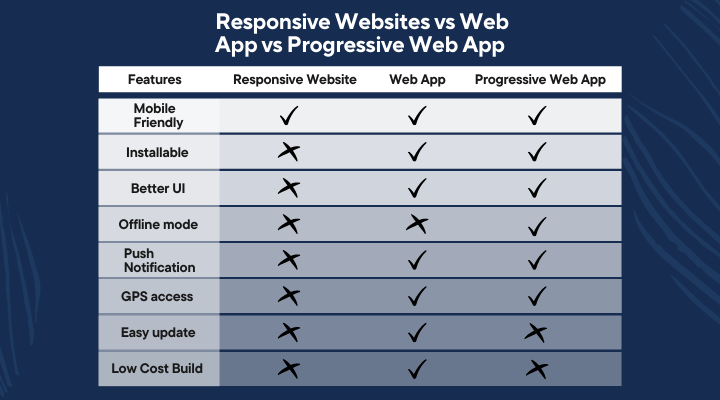
- Responsive websites vs Web apps vs Progressive web applications
- Features
Responsive websites vs Web apps vs Progressive web applications

What is best for what kind of business?
Choose PWA if:
- PWA is a good option for just getting started and for users who want a basic app. No download is required, and you may engage with the user via push notifications.
- You’re working on a tight schedule and a limited budget: The development and publication of PWA involve less time and money.
- You want to raise brand recognition and boost your SEO: PWA is comparable to any other website in that it reaches a large number of people.
Choose Webapp if:
- Whether you are a small business owner, a small shop owner or an entrepreneur, creating a web app is a cost-effective solution, making it a good choice for beginners who do not want to spend too much on app development.
- You aim to establish your brand’s credibility: Apps that are published on app stores are more reliable, while native apps offer additional security features.
- You want to make the most of your smartphone’s sophisticated features: Push notifications to enable customer retention and engagement, which helps to boost business. Moreover, geofencing and sensor/detection are critical to the user experience, or if your product demands a lot of processing power.
What kind of apps you can convert your website using swing2app?
With Swing2App no-code app creation platform you can convert your pre-existing website into webapp in just 5 minutes.
Swing2App is a point solution for all your app development problems. The additional benefits provided by Swing2App are:
1. Create an app for both iOS and Android at the same time
2. Send unlimited push notifications
3. 24*7 Swing2App support
4. Reasonable customization costs
5. Google Ad Mob integration for app monetization
6. App analytics and insights
7. Payment gateways linked with the app
8. Affordable app publishing access
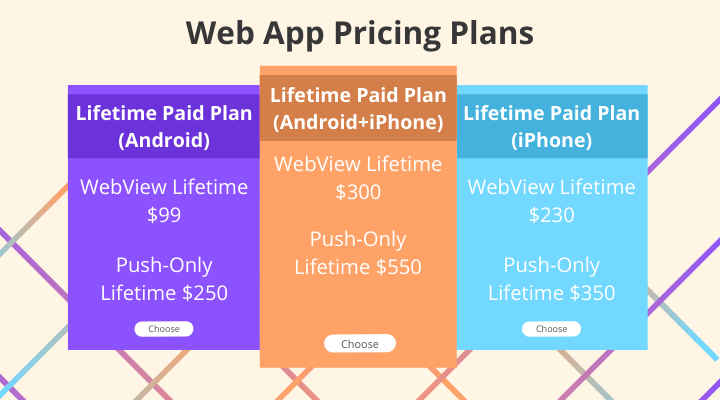
With Swing2App, you can create a no-code WebView app for free and then pay only when you are ready to upload it to the Appstore or PlayStore. The best part is that you can turn any website into an App; be it a blog website on WordPress or an e-Commerce website on Shopify or WooCommerce, and that too without any coding at all.
We don’t charge recurring fees; you only pay a one-time fee for converting your website into an app.

A single payment allows you to enjoy all the additional benefits such as Swing2App analytics, unlimited push notifications, app maintenance, payment gateways, and much more. This makes Swing2App the best and most cost-effective choice for everyone, especially small businesses.
To sum up
If you already have a website and you wish to convert it into an app, the choice should be Swing2App. Swing2app is the most cost-effective and successful option to convert a website to an app, and we’ve shown you plenty of reasons to believe us.
Paying tens or hundreds of thousands of dollars to build native apps from scratch only makes sense if you’re an app-first, highly financed startup. Converting a website into mobile apps makes sense if you’re already established on the web and have a web-based product.