A first impression may not be the last impression anymore, but it certainly creates a bias in one’s mind towards how they perceive your brand or product.
To highlight this phenomenon in the mobile apps’ context, your Splash screen is the first encounter of any user after they download your app from the app stores.
The debate around whether a splash screen is a necessity, or a waste of resources has been doing round. While some think Splash screen fills the gap between clicking on an app and its loading.
It is just like splash screen’s origins where a comic book would have a full cover poster introducing the readers to what they can expect. In mobile apps, it is a way to welcome the users and fill that awkward waiting gap smartly.
What is a Splash screen?
Simply put, a splash screen is a screen with the app logo, static or moving, that you see when you open the app when it first loads. It can have text, some form of imagery, or graphics to make the digital experience pleasant.
A splash screen can be added to any website, app, or other digital experiences. To help you understand better, let’s look at some well-known examples that you are familiar with as well.
YouTube
Of course, you must have used YouTube at least once by now. Did you notice its logo which shows up when to click to open the app? It has a plain white background behind the logo to make it stand out even more.
The purpose is to welcome the users, fill the load time with something value-added for the brand, and enable users to know that the app is loading and nothing wrong has happened. Because when sometimes the logo does not show, you know something is wrong.
Netflix
Netflix likes to take things up a notch. While you will simply see the ‘Netflix’ written over the screen with red with the black background. In the desktop apps, you can see the “N” sliding in and expanding to the full version name.
While some like YouTube are basic and simple in their approach, others like Netflix like to experiment and things interesting for the users. In any case, both approaches work fine and fulfil the purpose of having a splash screen.
Does your app need a Splash screen and why?
Before getting into anything, you need to ask this question first “Do you need a Splash screen for your app?”
The answer depends on the type of app you have. If your app is basic with few features and is light in weight, say a calendar app, you do not need one because the loading time will not be that apparent.
However, you have a calendar that offers other features, such as the Flo app which not only records menstrual dates of users but offers predictions for the next cycle based on its algorithm technology. Such an app takes a little longer than a simple app due to the UI and other complex components.
Now, moving forward, you now know whether your app qualifies for a Splash screen. It is time to see why your app needs one.
Set the tone of the experience and welcome the users
After you have made a positive impression on the app store with your attractive logo and moving screens of your app as a sneak peek into your app, it is time to truly welcome them to your platform and encourage them to engage with your app.
Give them a subtle but delightful experience since sometimes it’s not something big that works, sometimes the devil is in the small details.
Tip users’ perception in the right direction
The splash screen is a great way to make the waiting time for the users bearable. A great design has the power to invoke positive emotions in the users’ towards a brand.
Therefore, using a smartly-designed splash screen will nudge the users’ point of view towards the brand in a positive direction. Moreover, it is a great tool to let users know the kind of experience they can expect using the app.
How to design a perfect splash screen?
Coming to the most awaited part, we will now get into discussing how you can create an efficient splash screen. These are some tips to make sure you create the best version of the splash screen for your app.
1.Should be Simple but not Ordinary
With splash screens, it is just a matter of a few seconds. So, your time to make an impression is challenging. In which case, you need to offer something dynamic that can pique their interest in that short time.
Make it eye-catching by using new design trends such as gradients with colors that resonate with your brand. You should steer clear away from too much text since you don’t want your users to be inconvenient trying reading even in that short time.
You should try clickable prototypes instead of static designs. You can also use animations but remember it should not seem overwhelming or overdone.

Reflect your brand identity for a lasting impression
As we discussed above, adding too much text is irrelevant on the splash screen. Instead, to show the company’s vision or mission, using animation, or graphic designs with the logo will work much better. This quick and effortless approach will fit right into the very short time frame for making an impression.

Make it scalable
It is a hopeful and best practice to make components related to your business scalable. It ensures smooth growth of the brand in all aspects without affecting the existing services or products.
Similarly, the splash screen on your app should be scalable to support device and screen fragmentation across all platforms such as iOS and Android.

Avoid too much animation
Excess of anything is not the ideal situation. As we briefly discussed above, we do not want to overwhelm users by overdoing it. As much as animation makes the whole experience attractive, it can quickly become tacky and too much. It might distract users’ from their original intent of using your app.

Promote your brand
Every aspect of your app should resonate with your brand image. The splash screen should also reflect your brand’s identity clearly. Using intuitive designs with some interesting text will make things interesting.
For instance, gaming apps don’t just shoe static graphics, they lay out the background story or create scenery that will continue in the game, tying everything together in a seamless experience.

The most difficult thing while creating a splash screen & how to avoid it with Swing2app.
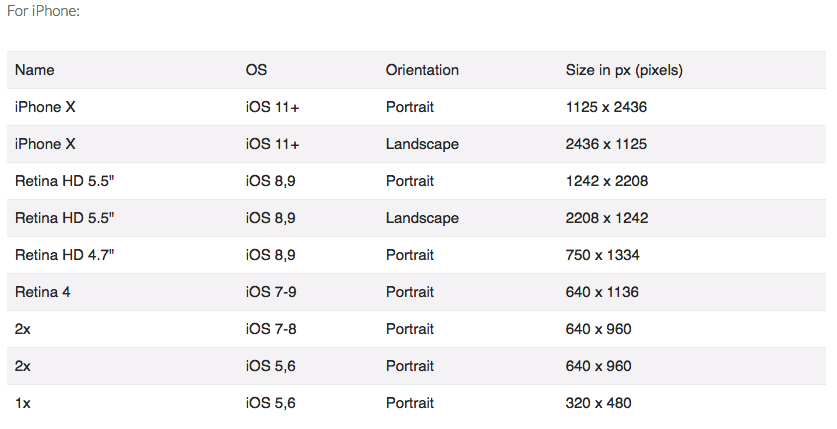
The most difficult thing while making splash screen is not designing or color scheme, rather the fact that you have to make same splash screen that would fit all the Apple screen sizes. That means you need to create at least 13 splash screen images as of now. And will have to create more as soon as Apple launches the new series.
So, as you can see now, creating these many Splash screen will require additional cost and labor. Not only this is, but also it is a time-consuming process, as the splash screen created by you should adhere to the iOS guidelines, regarding resolution and size.
Too much work for a simple splash screen!
However, with Swing2app you just have to create a single splash screen, which is self-adjustable for all the iOS as well as android platforms. You don’t need to create multiple images separately for each screen size, only a single high-resolution image is sufficient.
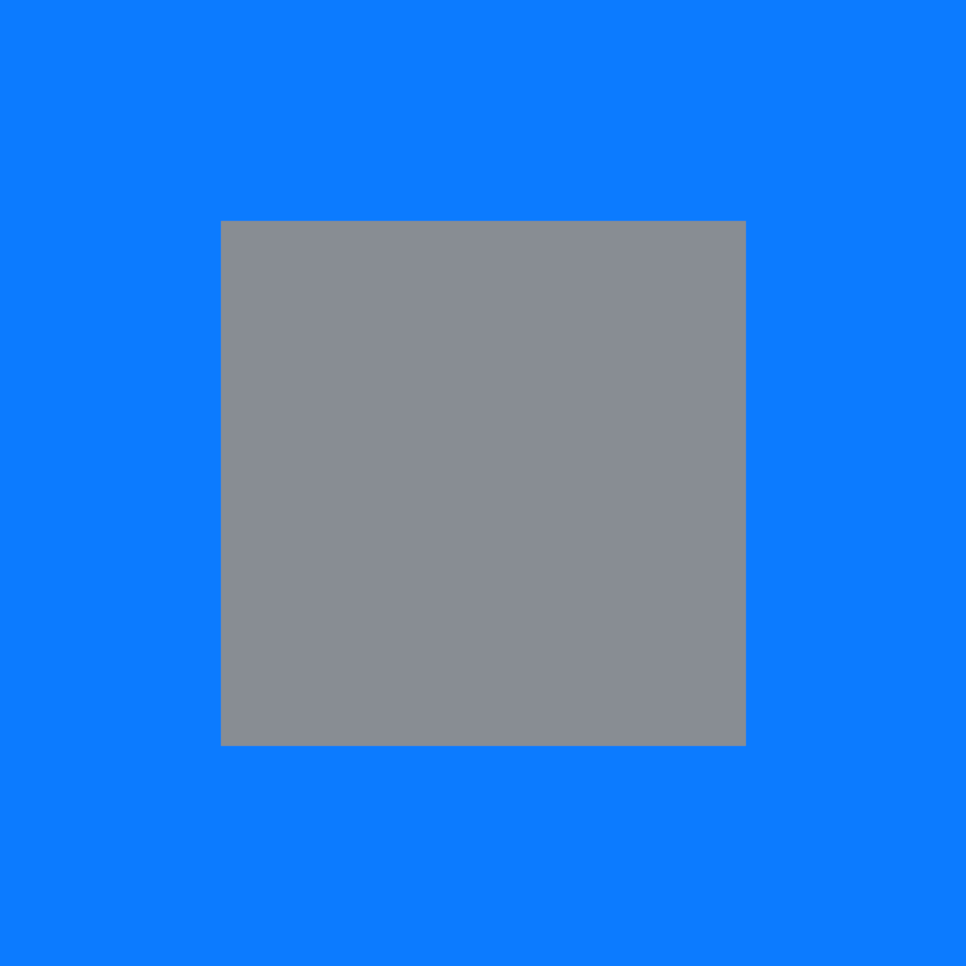
You just have to create a single square image of size 2282*2282 pixels and in the center of it another square of size 750*750 pixel.
The idea behind the 2 squares is that, the center square will be for your logo, and the outer square of 2282*2282px will be for the background. So, that when you upload the image as splash screen on Swing2app Maker(V2) page it would not look distorted on any iOS or android mobile phone screen.
No. of splash screens to be made for android phones.
| Display | Orientation | Resolution |
| LDPI (low)~120dpi | Portrait | 200 × 320 pixels |
| Landscape | 320 × 200 pixels | |
| MDPI (medium)~160dpi | Portrait | 320 × 480 pixels |
| Landscape | 480 × 320 pixels | |
| HDPI (high)~240dpi | Portrait | 480 × 720 pixels |
| Landscape | 720 × 480 pixels | |
| XHDPI (extra-high)~320dpi | Portrait | 640 × 960 pixels |
| Landscape | 960 × 640 pixels | |
| XXHDPI (extra-extra-high)~480dpi | Portrait | 960 × 1440pixels |
| Landscape | 1440 × 960 pixels | |
| XXXHDPI (extra-extra-extra-high)~640dpi | Portrait | 1280 × 1920 pixels |
| Landscape | 1920 × 1280 pixels |
No. of splash screens to be made for iOS phones.

How to add your splash screen easily in swing2app
Now you know that Splash Screen is the idle screen is an image that is displayed for a second or two before the app is launched.
Now let’s see how you can add one in your app using Swing2app no code app builder.
Since the idle screen image is a must have in an application, you should also pay attention to the production of the idle screen image while creating the application.
Moreover, as already mentioned above, idle screen is essential for self-publicity while your app data is loading.
Before starting with the actual process ensure that your splash screen image is square in size (2282*2282).

As mentioned before, your splash screen should be square, the inner gray square should contain your logo and the outer blue square should have your simple background, so that it looks good on every screen.
Swing2app provides splash screen in square size because there are so many kinds of mobile phones with square size.
However, there are guidelines for creating splash screen for vertical screens. You need to create it accordingly so that the image can be applied properly without being cut off or distorted.
Steps to add splash screen in your app:
1.Go to Maker(V2) Page, enter your app name, id and save it.
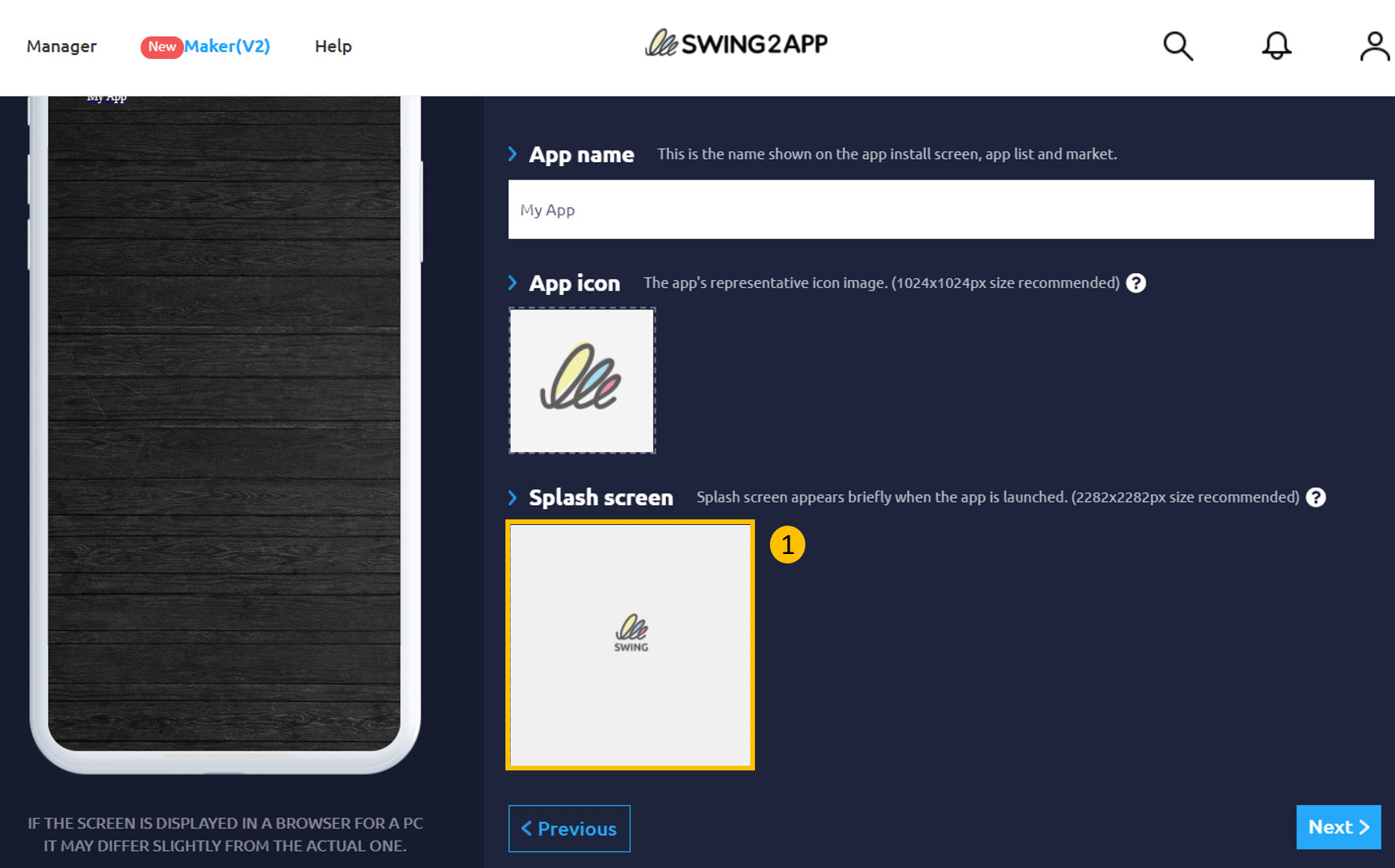
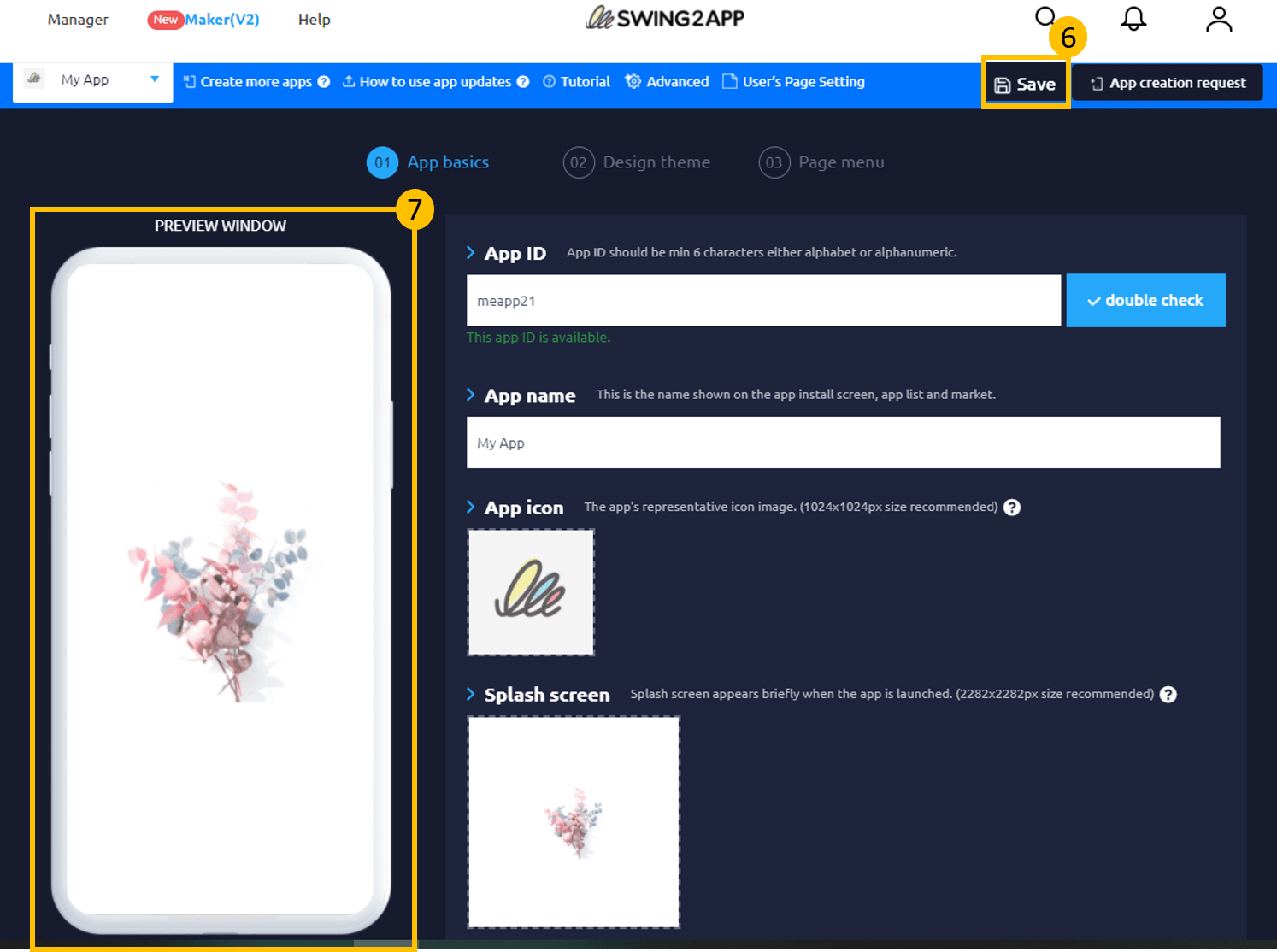
2.Then on the 1st page of Maker(v2), that is App Basics, click on Splash Screen.
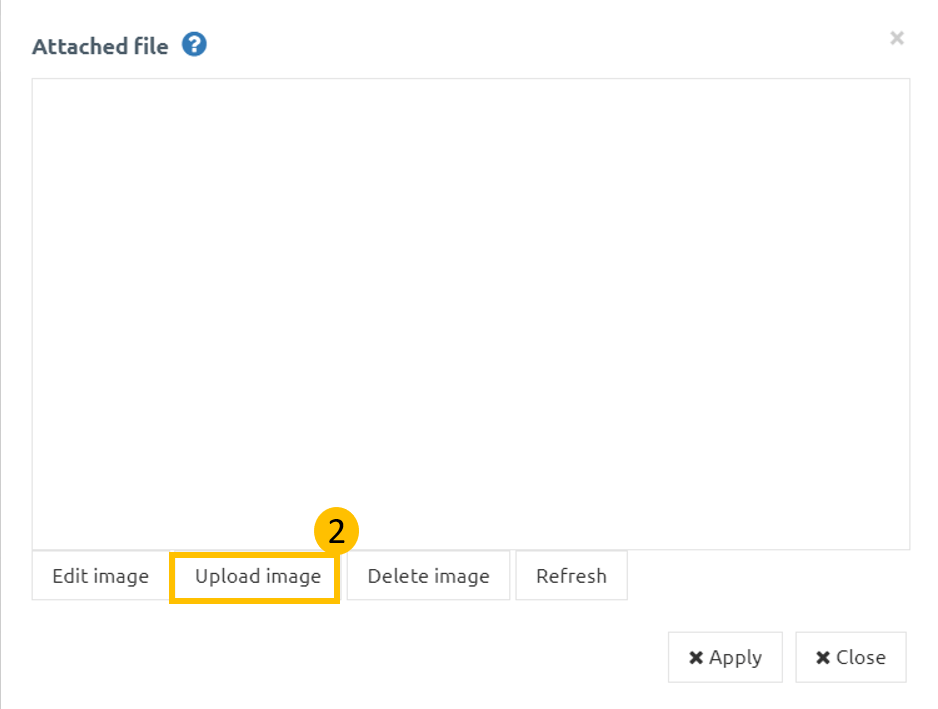
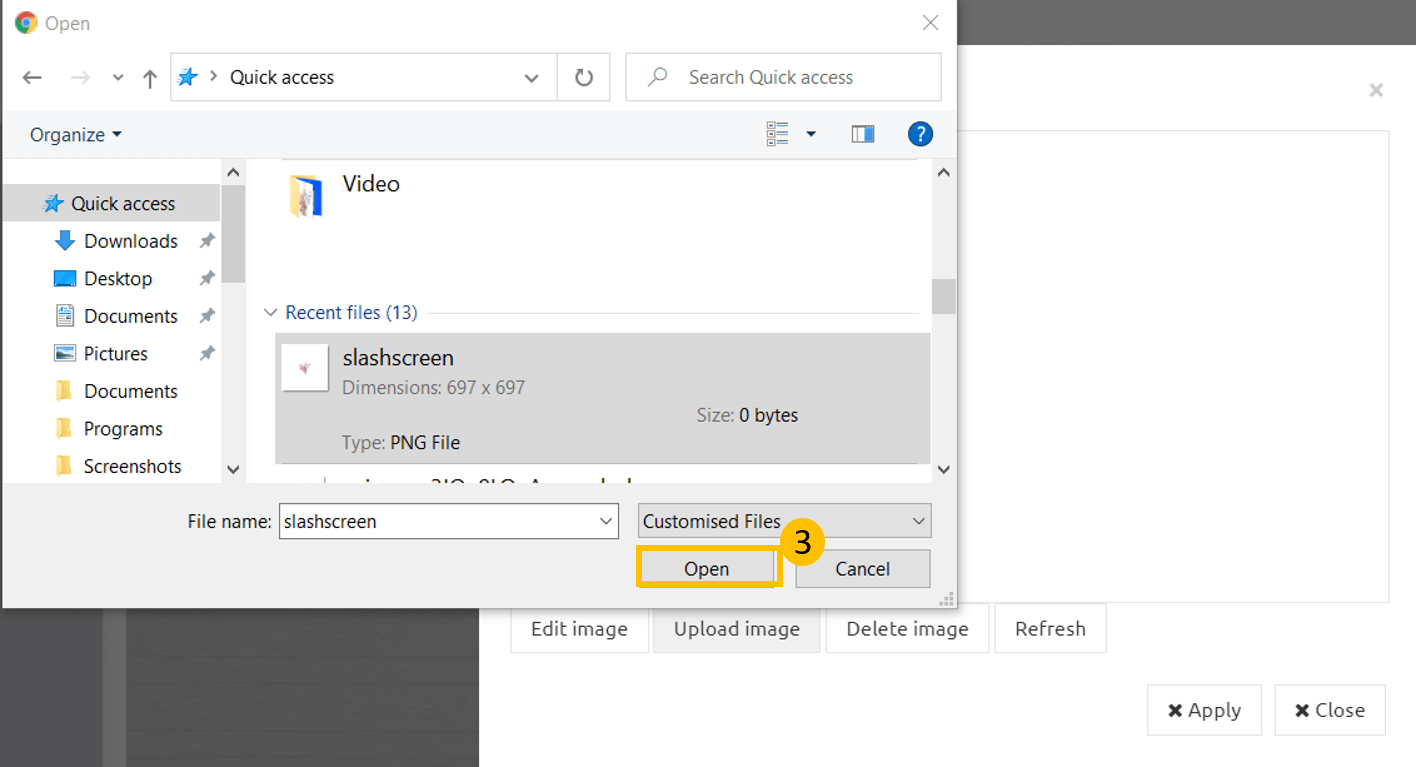
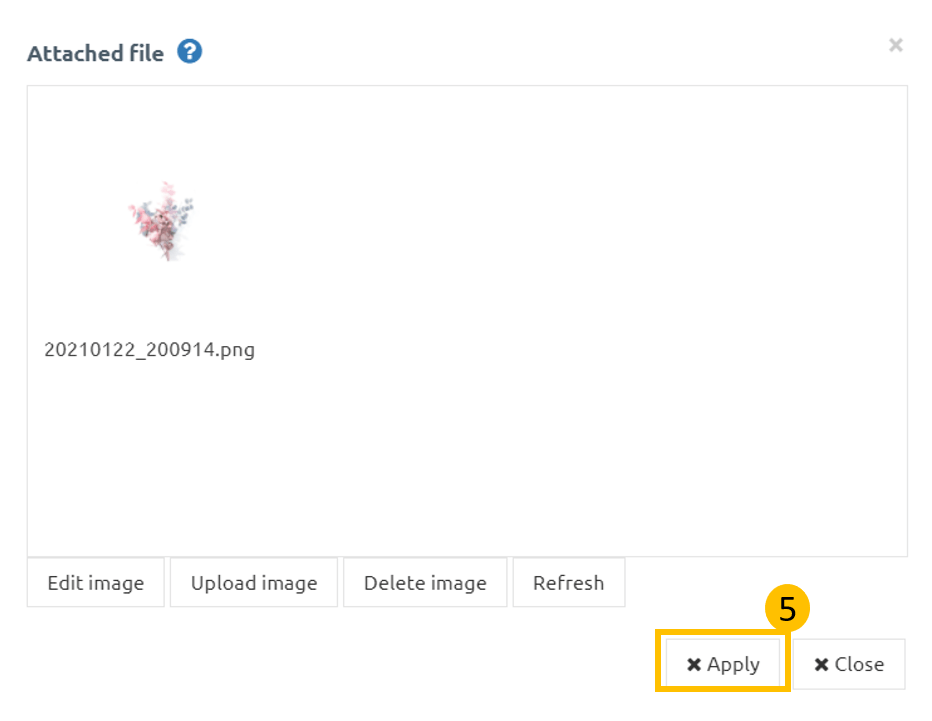
3. A pop up screen will open, then you can upload splash screen created by you by clicking on upload.
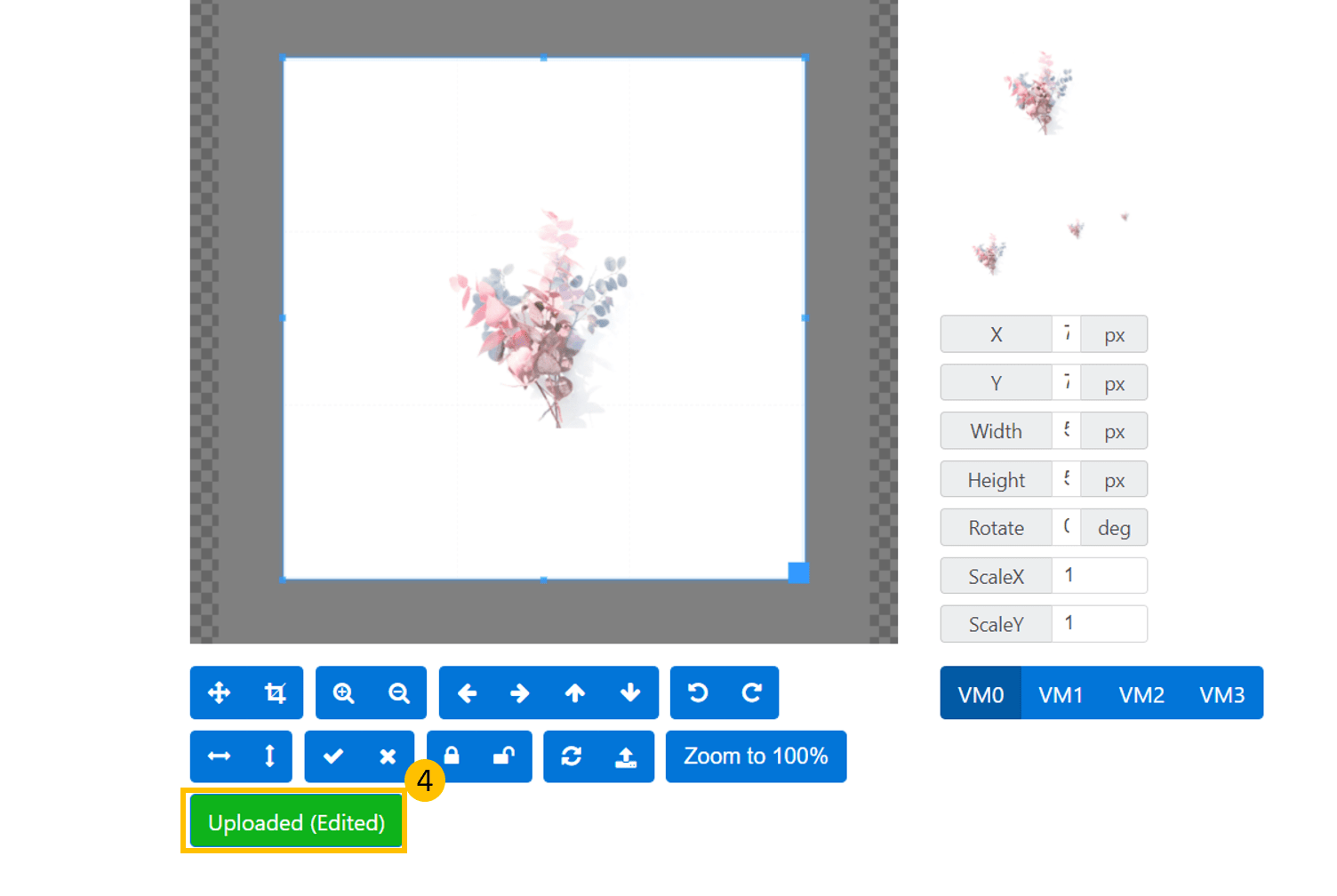
4. You can also edit your image by clicking on Edit.
5. Once you click edit a new window will open, where you can edit your image, after editing you have to click on upload(edited) and then Okay.
6. Finally click on apply, and your splash screen is applied to your app.
7. Lastly don’t forget to save your progress, by clicking on Save.
8. In the app preview screen you can view your applied Splash Screen.
You can also check out our tutorial on splash screen:
Conclusion
For your app to have a better user experience, the splash screen is very relevant. In addition, by effectively connecting your brand strategy with it, this part can be used in your favor. Create an impactful first impression by designing the best possible Splash Screen.
Swing2App provides you detailed guidelines to make a splash screen so that you have to make only one image, that would be auto adjusted on all the android and iOS screens. But for that you must use the Swing2App no code app building platform, so that you can reduce unnecessary work.