It’s common to use UX and UI interchangeably, but these terms have very different meanings. How do they differ?
The differences between user experience and user interface can be confusing to people who have never worked with design and development. Therefore, they lump all the visual elements of their design together instead.
User interfaces (UIs) are the screen layouts, pages, and visual elements – like buttons and icons – that allow people to interact with products and services.
On the other hand, user experience (UX) refers to the processes people go through while interacting with a company’s products and services.
In this article, we’ll take a closer look at how the UX, and UI designers overlap and differ. We’ll also look at how to create an app with Swing2App without worrying about UI or UX.
WHAT ARE UX AND UI?
Let’s start with the basics: What are UX and UI?
UI stands for “user interface design” while UX stands for “user experience design”. In order for a product to be successful, these two elements must work closely together. Both roles are quite different, and they refer to very different aspects of the product development process and design discipline. Although their professional relationship is really close, their roles are quite different.

WHAT IS UI?
User interfaces (UIs) are anything that users interact with in order to use digital products and services. Screens, touchscreens, keyboards, sounds, and even lights fall under this category. Learning more about UI’s history and evolution helps us understand how it has become a profession and best practice.
A brief history of the user interface
In the 1970s, command line interface was used if you wanted to use a computer. Today’s graphical user interfaces weren’t yet commercially available. Users had to interact with computers via programming languages, which required sometimes endless lines of code to carry out a straightforward operation.
Over the next decade, the computer scientists at Xerox PARC created the first-ever graphical user interface (GUI). Users could now interact with their personal computers by visually submitting commands through icons, buttons, menus, and checkboxes.
The availability and predominance of personal—and office—computers implied that interfaces would need to be designed with user needs in mind. Users wouldn’t buy if they couldn’t engage with their machines. All this advancement resulted in the creation of the UI designer.
The UI designer’s job has changed as systems, preferences, expectations, and accessibility have increased demand for devices, as with any emerging technology. Nowadays, UI designers not only work on computer interfaces but increasingly on mobile devices, AR & VR (augmented and virtual reality), and even “invisible” or screenless interfaces like speech and gestures (this is also called: zero UI).
The potential for UI designers to work on websites, mobile apps, wearable technologies, and smart home gadgets is endless nowadays. As long as computers remain an integral part of daily life, user interfaces for people of different age groups, socio-economic backgrounds, and technical knowledge will always need to be created.
WHAT IS UX?
UX evolved through improvements to UI. When users interact with something, their experience, whether positive, negative, or neutral, changes their perception of it.
It was cognitive scientist Don Norman who coined the term “user experience” back in the early 1990s when he worked at Apple, and he defines it as: ‘User experience’ encompasses all aspects of the end-user’s interaction with the company, its services, and its products.
That is a broad definition that might include any encounter a person might have with a good or service, not just one that takes place online. Some UX experts have chosen to refer to the discipline as customer experience, while others have taken it a step further and just called it experience design.
Whatever it’s termed, Norman’s original concept of UX—which is comprehensive and always oriented on the human individual it’s engaging with—is at the heart of all thinking experience design.
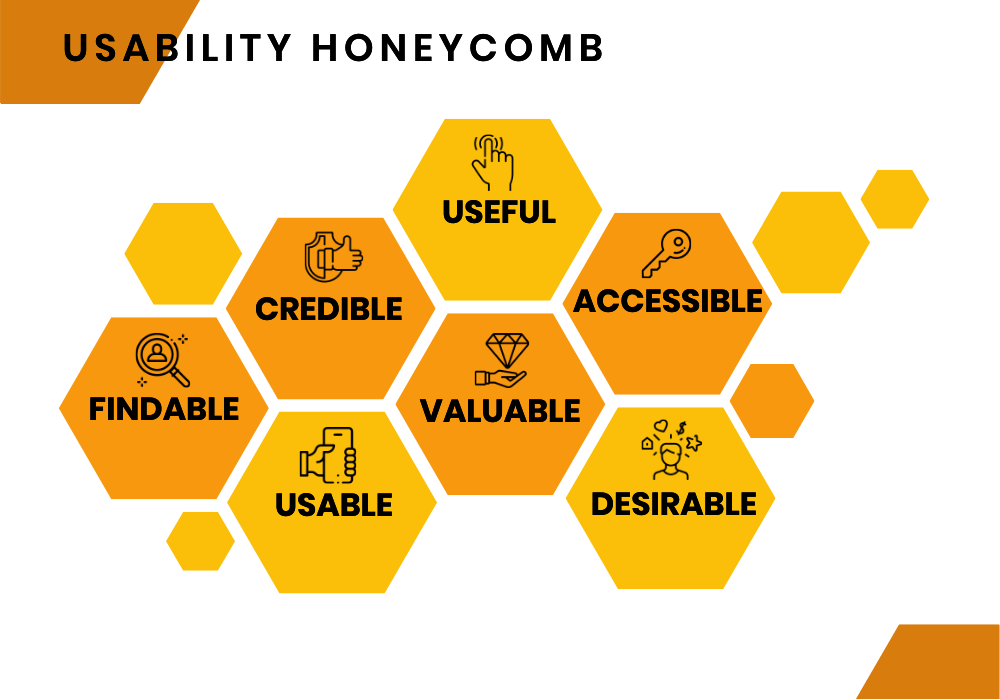
Peter Moreville created an excellent graphic to emphasise the elements of successful UX design so that people may better grasp what makes an experience wonderful.

This “usability honeycomb” has evolved into the basis for best practises for UX experts to direct their efforts across many user touchpoints, such as:
- How would they find the products of your business?
- the series of steps people perform when utilising the interface
- the ideas and emotions that come to mind while they attempt to do their mission
- the overall conclusions they draw from the engagement
UX designers are in charge of making sure that the business offers a good or service that satisfies the requirements of the client and enables them to accomplish their goals without difficulty.
Research and experimentation are key components of UX design that are closely coordinated with UI designers, UX researchers, marketers, and product teams. Through quantitative and qualitative user research, they continuously improve experiences based on the insights gained.
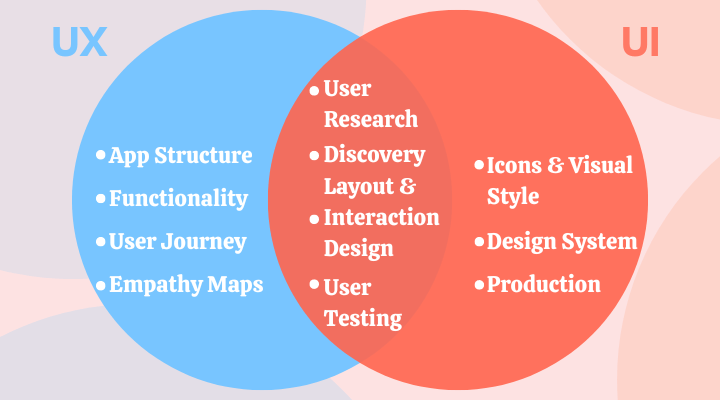
SIMILARITIES OF UX AND UI DESIGN
The distinctions between UI and UX design are obvious when compared side by side. However, regardless these variances, there are certain aspects of UX and UI that are similar.
The user is at the centre of both UX and UI (as reflected in the names user experience and user interface). Both UX and UI are important when discussing interaction design, user interfaces, customer analysis, mobile app design tools, or any other aspect of your app development project that involves the full user journey.
The UI and UX designers collaborate often. UX designers continue to be crucial to the work of UI designers even though they concentrate on the technical elements of user interfaces. The UX design often comes first, as was already established. Therefore, until the user experience design is finished, the UI designer cannot perform their duties.
It’s also important to note that similar projects employ both UI and UX design. They both have significant contributions to make in the design of websites, mobile applications, graphics, and other digital goods.

UX and UI are interconnected in a variety of ways, as you’ll notice. However, the responsibilities are still extremely dissimilar.
There are many abilities required of both UI and UX designers if you look at job boards or open job advertisements for designers. This frequently occurs when recruiting managers are unaware that these two jobs might be distinct from one another. However, it is worthwhile to become proficient in both skill sets if you are serious about advancing your design career. As you develop websites or mobile apps for clients, this may greatly increase your value. The top UX experts are also well-versed in user interfaces.
DIFFERENCE BETWEEN UI AND UX
Strong UI and good UX are frequently necessary for creating products that people appreciate. For example, you may have a finance and banking app with an appealing interface and simple navigation (UI). However, it doesn’t matter how attractive the app is if it loads slowly or requires you to go through multiple menus in order to transfer money (UX). Most likely, you won’t want to utilise it.
On the other hand, a website may be stuffed full of original, useful information that is arranged logically and aesthetically. You’re more likely to leave a website if it appears outdated or if you find it difficult to navigate through the options or move between pages.
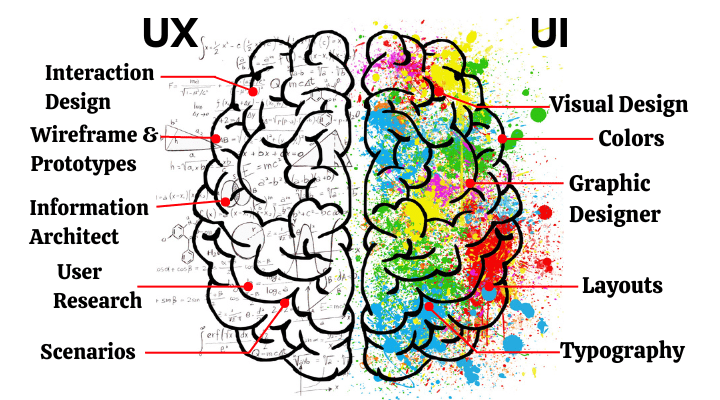
| UX DESIGNER | UI DESIGNER |
| Interaction designer | Visual designer |
| Creates user pathway | Chooses colours $ text theme |
| Designs information architecture | Creates visual aesthetic |
| Deals with wireframes, prototypes, & research | Deals with mock up, graphics & layouts |

CREATE APP WITH SWING2APP WITHOUT WORRYING ABOUT UI OR UX
With DIY options available for almost everything, there are a few useful tools to help app developers to create app without any coding at all. Creating no-code mobile app builders is a new concept in the mobility domain. SMEs, start-ups, and anyone looking to create their own mobile apps will find these tools invaluable.
While creating their app prototypes and designs, amateur app developers face many issues due to the complex coding involved. Moreover, it is a very lengthy process.
You might be wondering why Swing2app?
The templates provided by Swing2app include those for hotels, restaurants, churches, gyms, etc. In order to meet the specific requirements of each industry, these templates have been specially designed.
Additionally, these templates can be customized and edited much faster than conventional templates. Any template related to the user’s industry can be selected and modified as desired.
For upcoming entrepreneurs, this is undoubtedly a time-saver when it comes to designing app themes and prototyping.
Further, one can easily create a mobile app with minimal effort without learning how to code or paying for an in-house team or resources.
Now the question arises, ‘How does that work? ‘
Besides the pre-coded backend, there is one more thing that makes the app creation easier for people – Templates.
Templates are the pre-designed prototype frames used in app development instead of creating one from scratch, which could be really time-consuming. Since no-code app development’s main objective is faster time-to-market and rapid app development, templates are a great tool to achieve this goal.
Swing2App Templates provides the most robust and easily customizable templates for all the no-code developers.

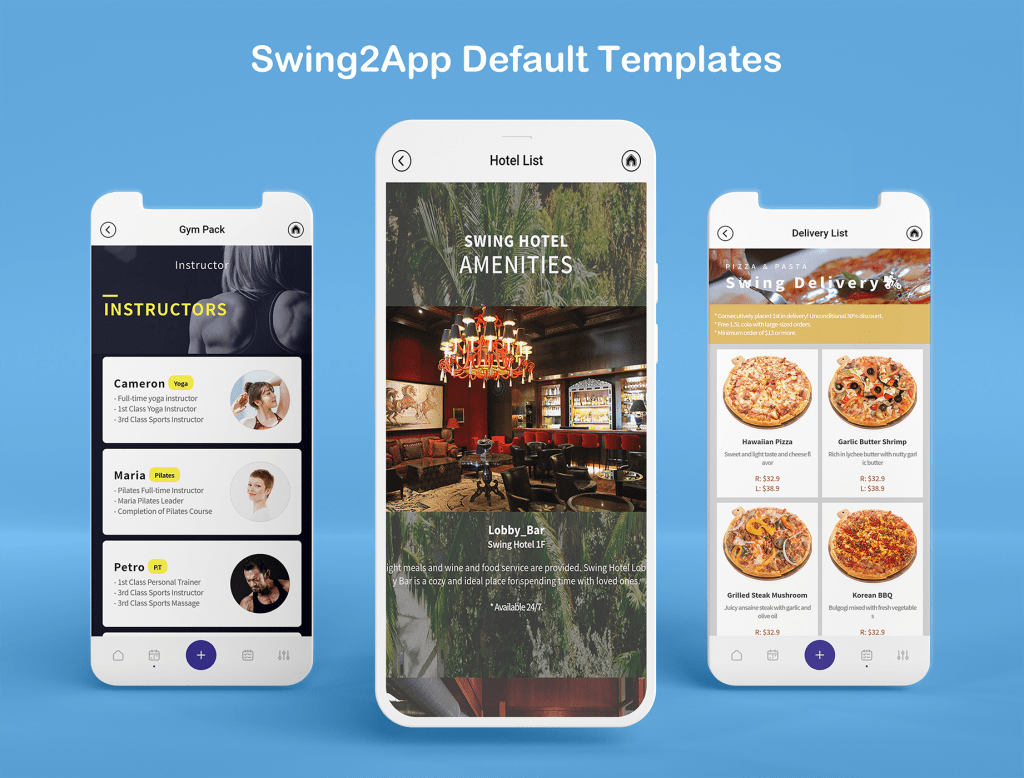
Showcase of a few, easy to modify templates available on Swing2app.
Read about How to utilise swing2app template.
Swing2App is an app creation platform offering no-code app making with robust and appealing templates, all easily editable as per your requirements. The platform has 30+ industry specific templates catering to numerous business domains.
Not only these templates are free to use, but they are completely customizable to any type of app. you can make your template active using tools that Swing2App offers such as Link Wizard, and give your users a lot of functionalities like Google Maps, posts, links etc.
Read about 5 Types Of UI In Swing2app To Create A No-Code App.
CONCLUSION
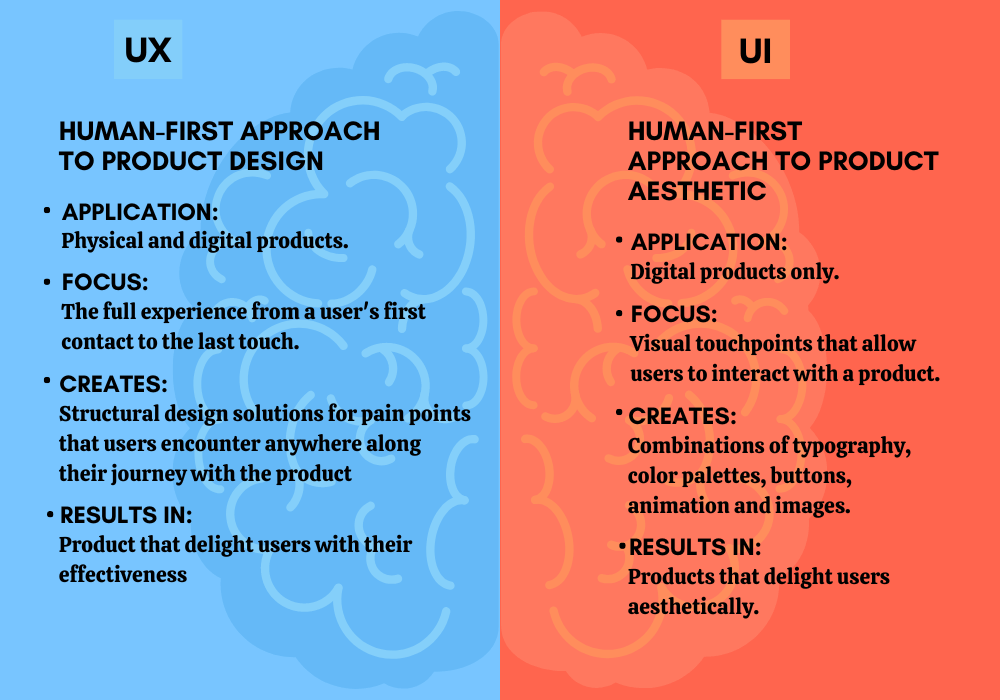
UX design extends beyond the screen, whereas UI design is focused on the functionality of the product. Even though UX and UI couldn’t exist without one another, there are some major differences between them.
You need to have a solid understanding of both UX and UI design in order to create a successful and user-friendly mobile app.
Here at Swing2App, we have worked carefully to create well-designed UI designs and 5 prototypes, which are easily editable without any coding.
We believe we have established a deep understanding by explaining about the Swing2App prototypes, Mobile UI Kits and easy-to-edit features provided by Swing2app, and how to utilise Swing2App no-code app-maker to take your business to the next level.
Isn’t this an amazing deal for businesses and especially start-ups with the dynamic and catalytic idea but limited capital?
So, if you want to create a professional-looking app, without any coding all by yourself just go to: