Do you want a one stop solution for creating, managing & updating your website to app?
Mobile apps global dominance and prominence are not to be questioned, especially after the blow of pandemic.
If there hadn’t been a golden period of mobile apps, then the COVID-19 times had to be it. Because the world went under complete lockdown, people shifted to mobile apps more and more.
Applications like Zoom, Calm, and other social media platforms enjoyed as much attention they could ever have.
Now, what does this translate into for businesses? Well, it sure sounds like ‘huge revenue’ to us.
But we wouldn’t make you panic with the realization of how capital draining traditional mobile app development can become. Why would we, when we have a better alternative for you – Convert your website into an app with push notification via no-code app builders.
{Also read: No-Code App Development Vs. Traditional App Development: Which Is The Future?}
To give you a brief, if you have an existing website and want to land on the mobility domain, then one of the easiest, cheapest, and effective ways is to turn the website into an Android or iOS app.
Now, push notifications are a great way to engage with users and increase your engagement and retention rate. If you want to know in detail what are push notifications and their significance for businesses, then please refer to your detailed article.
Moving on, it will be helpful for you if we show you can make the web push notification app work using Swing2App’s WebView in a native Android app.
The process to create WebView App with Push Notification
Step 1
- Firstly, sign up on the Swing2App website.
- Enter your relevant information in the respective fields containing your email ID, name, password (twice to confirm it), and referral ID in case you have any.
- Verify your email address.
- Then, log into your Swing2App account credentials.
Step 2
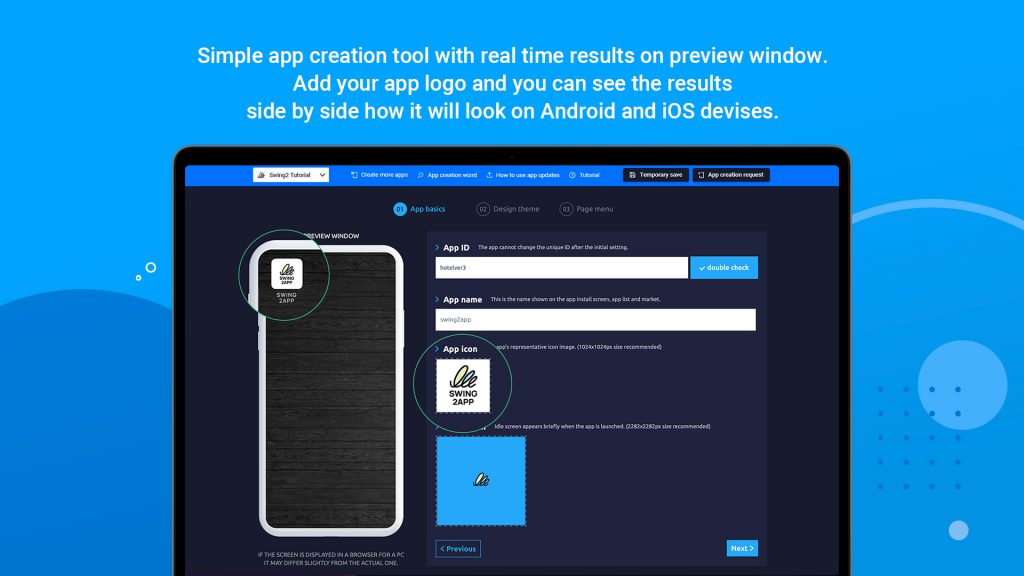
- After the successful login, you need to navigate to the ‘App basics’ option and click on it.

- You can see the fields asking for specific information. Please enter the relevant data in all the fields, such as your App ID, App name, App Icon, and also Idle screen. In case you want to edit and customize the App Icon and Idle Screen, you can do so with the in-built tools.
- After entering all the asked information, press ‘Next’.
Step 3
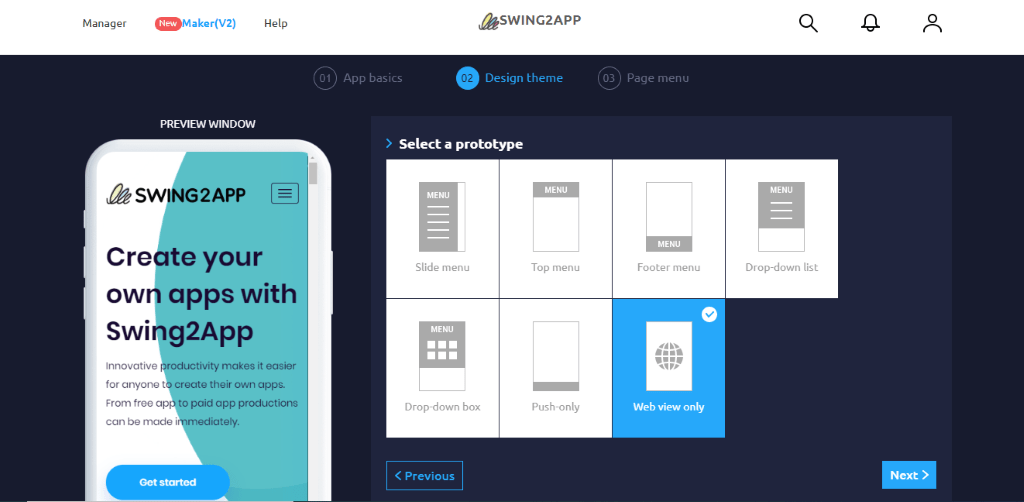
- The ‘Design theme’ page is where you can design the UI of your app and also find how to implement push notification in the Android and iOS WebView app you are creating.

- Select the ‘Push-only WebView’ option under the ‘Select a prototype’ section.
- Choose the ‘Next’ option to move forward.
Step 4
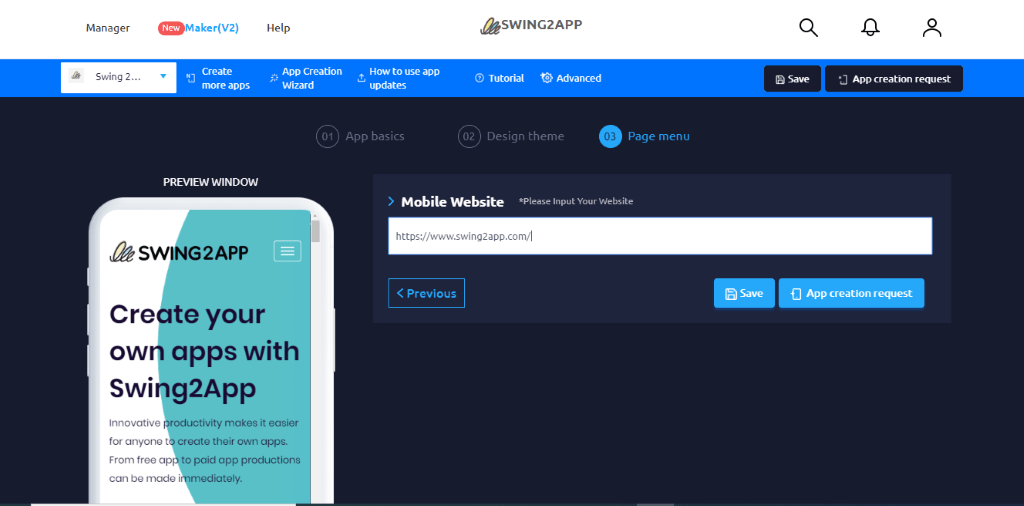
- Once you land on the ‘Page menu’, you need to mention the URL of your existing website you want to be converted into an app.

- Then, click on ‘Save’.
- Select the ‘App creation request’ tab.
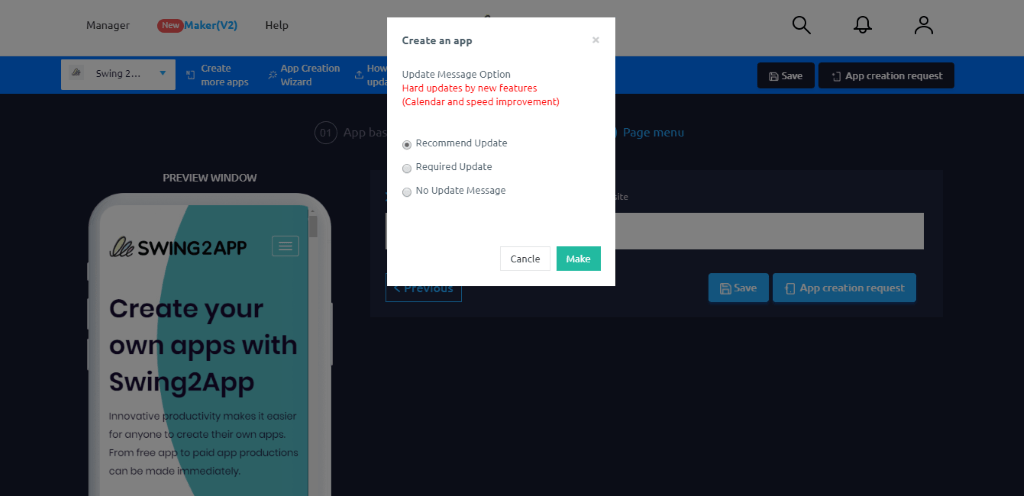
- Now, select the ‘Make’ option when the ‘Create an app’ text pop-up appears.

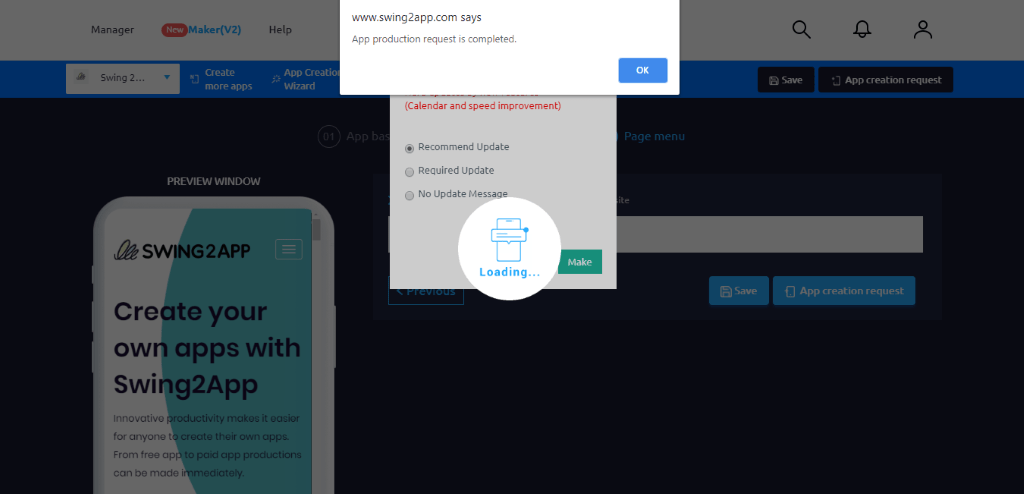
- Not that you have to select the ‘Recommend Update’ option followed by the ‘OK’.

Step 5
- Once you have success in the previous steps, you will be redirected to the ‘App history’ page.
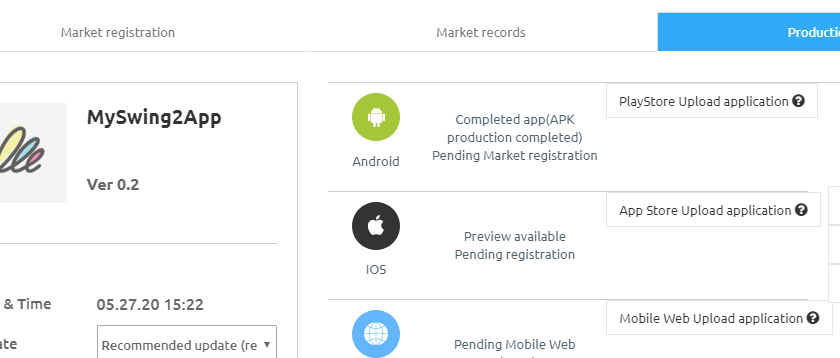
- There will be three options under the ‘Production history’ option of your app, namely Android, iOS, and Web.
- Now, wait for approximately 2 to 3 minutes for the request approval.

- Once you get approved, you would see the text ‘Completed app (APK production complete). Click on the ‘Get APK file’.
- Now, your mobile app’s APK version will be uploaded on the page.
Now, you have successfully created your website-converted-mobile app. But wait, what about the WebView push notification integration?
Worry not, just follow these steps to get your own mobile app with One Signal’s push notification feature.
Step 6
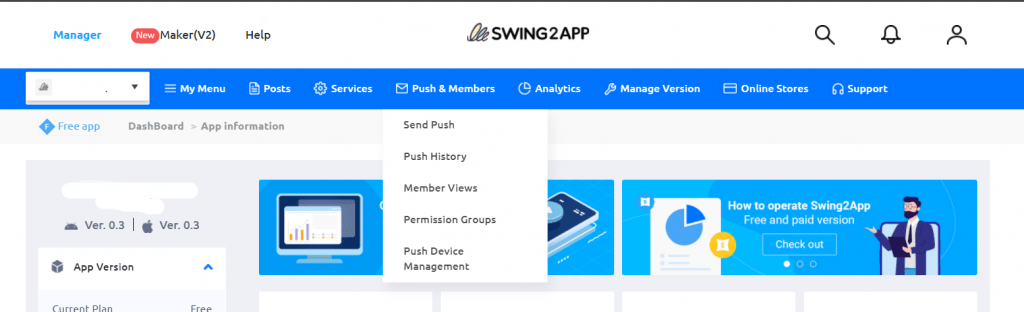
● Now, on the toolbar, you can see the option ‘Push & Members’ right next to ‘Services’ and ‘Analytics’.
● Click on it to see a pull-out menu with multiple options.
● Here you need to select the ‘Send Push’ option.
● After this, you will be redirected to the page dedicated to One Signal’s push notification services. Here, you can handpick platforms on which you want to send the notifications. For instance, if you are looking to target Android users, you can choose Android as your option to enable Android-exclusive push notification for users.

We hope you have an interesting time creating your business app from your website in a few minutes with Swing2App no-code app creator.
In less than an hour, you can have your feature-loaded app with push notifications at significantly lower prices than the traditional app development.