Progressive web apps might be the next big thing for the mobile web app. Originally put forward by Google in 2015, they have already attracted a lot of attention because of the relative ease of development and the almost instant wins for the application’s user experience. To get these things done easily, users expect to get an enjoyable experience with their mobile devices. But conventional websites cannot provide that experience and the reasons are many from slow loading speed to noninteractive UIs (User Interface).
Here comes the idea of web apps that offer a more pleasing user experience regardless of the device and browser you use: Progressive Web Apps (PWA)
In the past few years, the number of mobile users has increased sharply and the need for a better web experience on mobiles has arisen. Progressive web apps (PWAs)are the next level of regular web apps.
Statistics to support our claim:
Hulu: The streaming platform changed its platform-specific desktop interface with a Progressive Web App (PWA). Repeat visits increased by more than a quarter of a percent.
Pinterest: The firm witnessed a 40 percent increase in customer interaction, a 44 percent increase in ad income, and a 60 percent increase in core engagement value.
Forbes: The firm witnessed a 43 percent boost in user sessions, a 20% rise in ad exposure, and a 100 percent increase in total engagement rates.
Increasingly, businesses are opting to develop Progressive Web Apps to reach more customers and deliver a better user experience. Due to their native app-like characteristics, Progressive Web Apps (PWAs) are much more powerful than regular web apps.
What is the difference between PWAs and web apps? Do you have enough knowledge to understand them? This blog is for you if you don’t know, it discusses the difference between them and explains why PWAs are better than regular web applications.
What are Progressive Web Apps?

In essence, a PWA is a conventional web app with some added functionality. Alex Russell, a Google Chrome engineer, coined the term progressive web applications. It provides a superior user experience due to its increased features above a standard web app.
A Progressive Online App (PWA) is a high-end web and app experience that combines the best of both desktop and mobile platforms. This web app’s feature has sparked a surge in demand for progressive web app development.
It makes no difference if someone is using a computer, phone, or tablet. A PWA should perform equally well for either of them. It should also be able to cope with sluggish internet connections and even provide some information when there is no internet at all.
Our in-depth guide on progressive web applications will teach you all you need to know about them. PWAs include Pinterest, Trivago, Twitter Lite, and Forbes, to name a few.
Microsoft produced a list of criteria a PWA should contain as part of its promotion efforts.
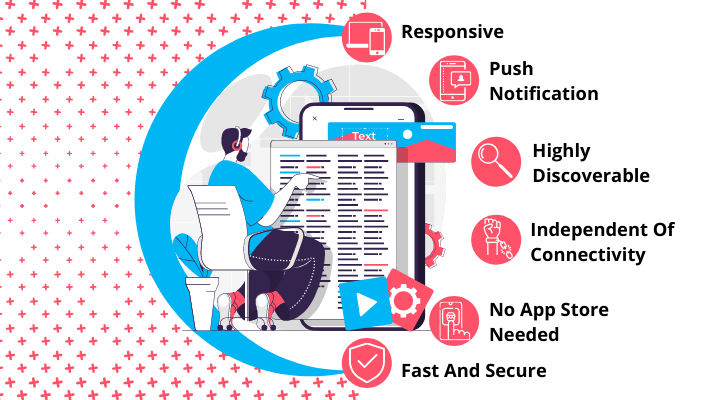
PWA essential features:
Progressive: It must work on any device and enhance progressively, leveraging whatever features are available on the user’s device and browser.
Discoverable: Because progressive web apps are websites, they should be searchable. Native applications lack this capability, which makes them a significant disadvantage over websites.
Linkable: Similarly, a well-designed website should use the URL to indicate the current status of the application, another characteristic inherited from websites. When a user bookmarks or shares a web app’s URL, this will allow the web app to retain or reload its state.
Responsive: A progressive web app’s UI must adapt to the device’s form factor and screen size.
App-like: A progressive web app should resemble a native application and follow an application shell model, which requires minimal page refreshes.
Connectivity-independent: It should be accessible in areas of low connectivity or offline
Re-engageable: Push notifications, among other features, allow progressive web apps to achieve the same goal of increasing app usage as in native apps
Installable: You can install a progressive web app directly on the device’s home screen, so that it can be accessed instantly.
Fresh: As soon as new content is published; the app should make it available to users who are connected to the Internet.
Safe: It is vital that progressive web apps be hosted over HTTPS to prevent man-in-the-middle attacks due to the rich user experience and the ability to intercept all network requests through service workers.
It is worth noting that any website may be turned into a Progressive Web App. It doesn’t make use of any particular technological stack.
Web Apps vs Progressive Web Apps: What’s The Difference?

| PWA | WEB APP | |
| Installation | Can be installed and easily accessed on phone | Can’t be installed on mobile as it runs within web browser |
| App-like Experience | It provides the user experience of a native app | The user experience is not upto the mark |
| Ease of Access | lightweight as they take extraordinarily little space(few kbs) | Can’t be installed hence difficult to access. |
| User Experience | PWA use cache data that makes the loading process quicker. | It totally depends upon how responsive the website is. |
| user engagement | can use device features like push notifications regardless of the web browser used. | Push notifications are restricted |
| Real-Time Data Access | The always remain fresh and accessible | Whenever the website updates it is reflected automatically. |
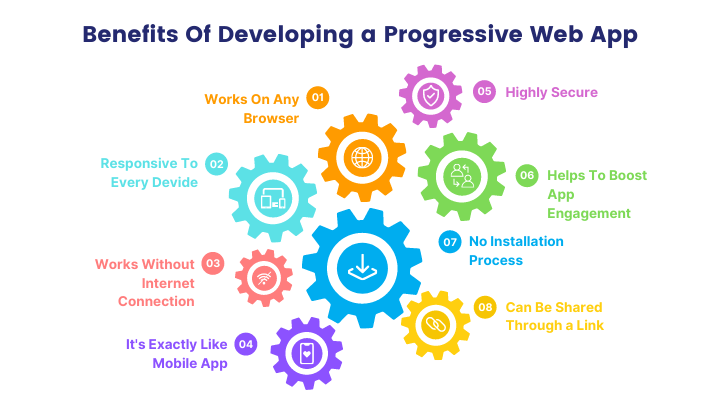
Benefits of Developing a Progressive Web App

If you pick progressive web app development over web app development, you will reap several benefits. If you wish to convert your website into a mobile app without any coding visit Swing2App.
The following is a list of the advantages that come with PWA development:
Low-cost development
Designing a progressive web app is substantially less expensive than developing a native app or a web app. You do not have to pay money to submit an app to an app store, unlike native programs. You’ll also want a single app that works across all platforms and devices. Many PWA frameworks are available to help you quickly create these apps.
Discoverable
PWAs that are discoverable function with web browsers and are searchable, giving you the ability to optimize them for search engines. It implies you may utilize SEO to improve your PWA’s rating and gain more users to increase sales.
Cross-platform
Because progressive web applications are cross-platform and cross-browser compatible, every company requires only one PWA that works on every device and in any browser. It helps firms save money while also increasing their potential.
Offline Use
A PWA can cache data on a device, allowing users to view material even when they don’t have access to the internet. In a nutshell, we can state that PWAs can function without being connected to the internet. This app’s offline feature offers value that isn’t available in normal online apps.
Security
You may invest in PWA development instead of bespoke web development to design a personalised website, which will provide you with a safe, quick, user-friendly, and feature-rich online solution to optimise your income. PWAs have the advantage of being extremely safe because they are delivered through HTTPS.
Aside from these advantages, PWAs provide plenty of other advantages to enterprises. In our blog, you can learn about all of the advantages of Progressive Web Apps and how they may assist you.
Progressive Web Apps examples
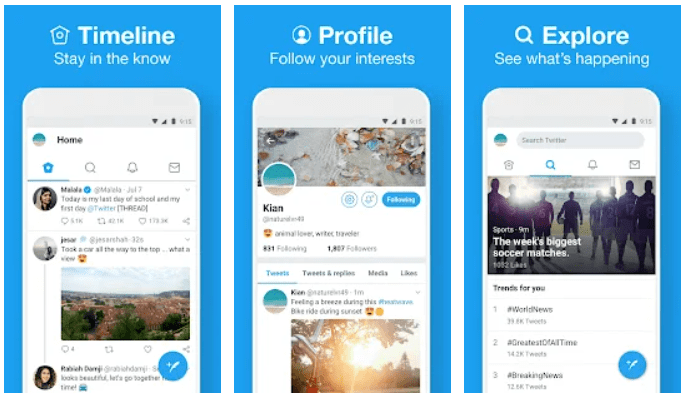
Twitter Lite:

Twitter Lite is a simplified version of Twitter. It is one of the most successful PWA in the market. “Twitter Lite is quick and responsive, consumes less data and storage space, and enables push notifications and offline use in current browsers,” according to Twitter.
The victory indicators are:
- Load times were reduced by 30%.
- Image data utilization was reduced by up to 40%.
- The size of their PWA is 1-3 percent that of their native app.
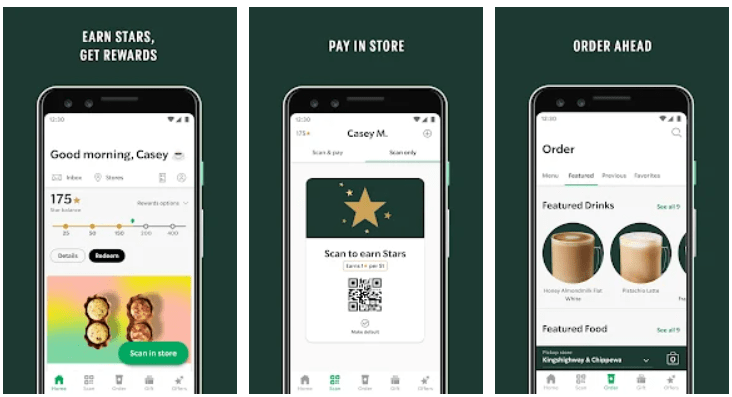
Starbucks:

A PWA is used at a well-known coffee cafe. According to the creators, it offers a “precise, quick, integrated, dependable, and engaging experience.” The app is designed to take advantage of a PWA’s limited networking capabilities.
It was a momentous success, to say the least. They “doubled their daily active monthly users” after they went live. The website’s app-like vibe isn’t just loved by mobile users. They discovered that desktop users order at a similar pace as mobile users.
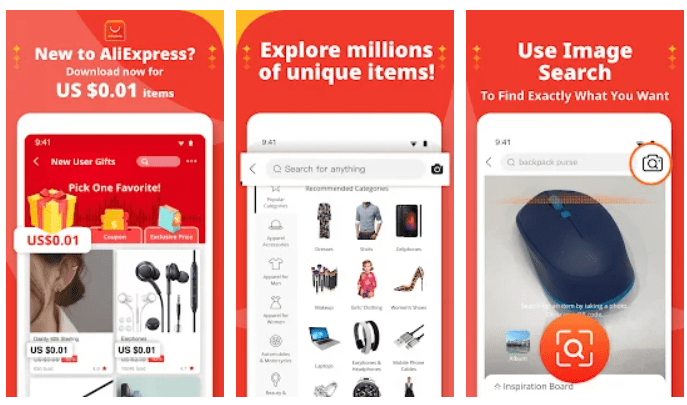
Ali Express:

On iOS, AliExpress observed an 84 percent increase in sales conversions.
It’s a Chinese eCommerce platform with a rapidly rising mobile user base. The company’s native app was having trouble acquiring additional installations, and user engagement was costly.
The firm created a PWA that included mobile device characteristics to make it more user-friendly. As a result, the firm saw a 104 percent increase in new users, as well as an 84 percent increase in iOS conversion rates.
To Conclude
A progressive web app is the next step of a web app that can be loaded on a device and appears and feels like a native app. You don’t need to utilise a URL; simply install a PWA on your smartphone and run it from the home screen by tapping its icon, just like any other native app. Furthermore, these web applications contain a number of features that give them the appearance and feel of native apps, but they cannot be installed on any device.
Furthermore, mobile apps can make better and more comprehensive use of device characteristics, giving them an advantage over traditional web apps. Because it is lightweight, easy-to-use, safe, and helpful, a business may create an exceptional client experience and boost the odds of the app being adopted by establishing a PWA.